
ゲーム モダン Javascript文法で2倍楽しい グラフィックスプログラミング入門 リアルタイムに動く画面を描く プログラマー直伝の基本 書籍案内 技術評論社
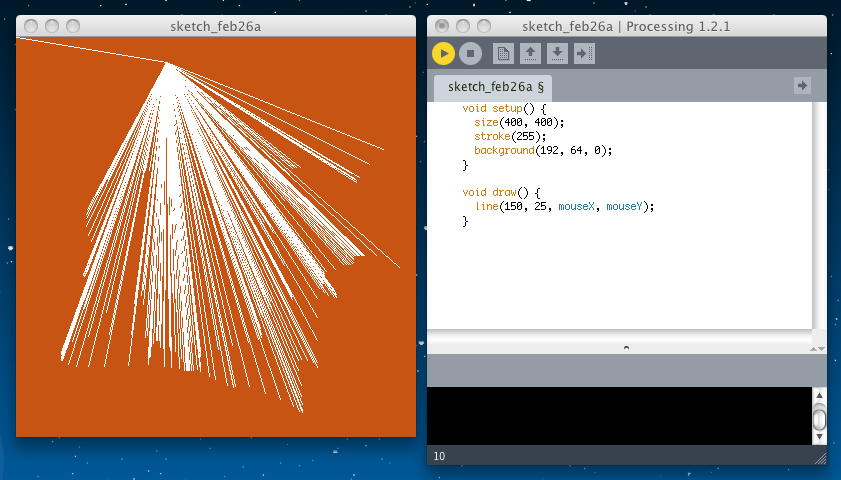
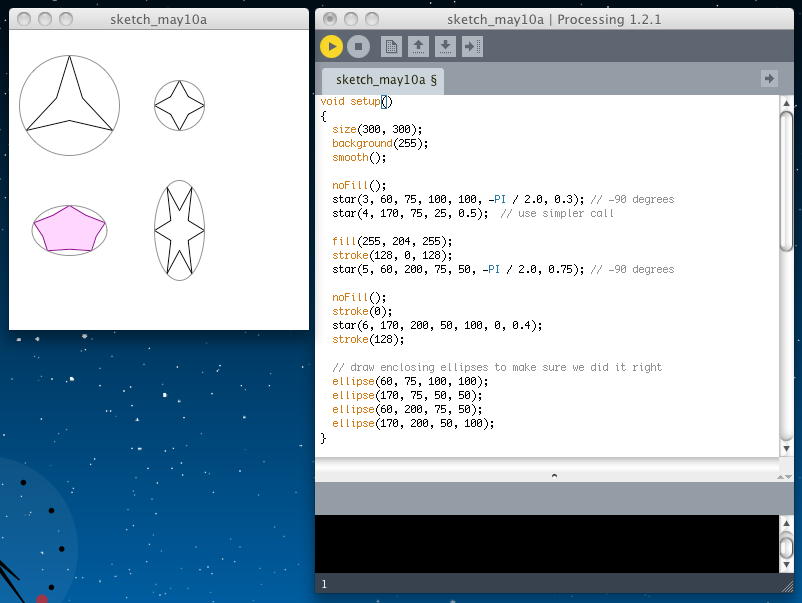
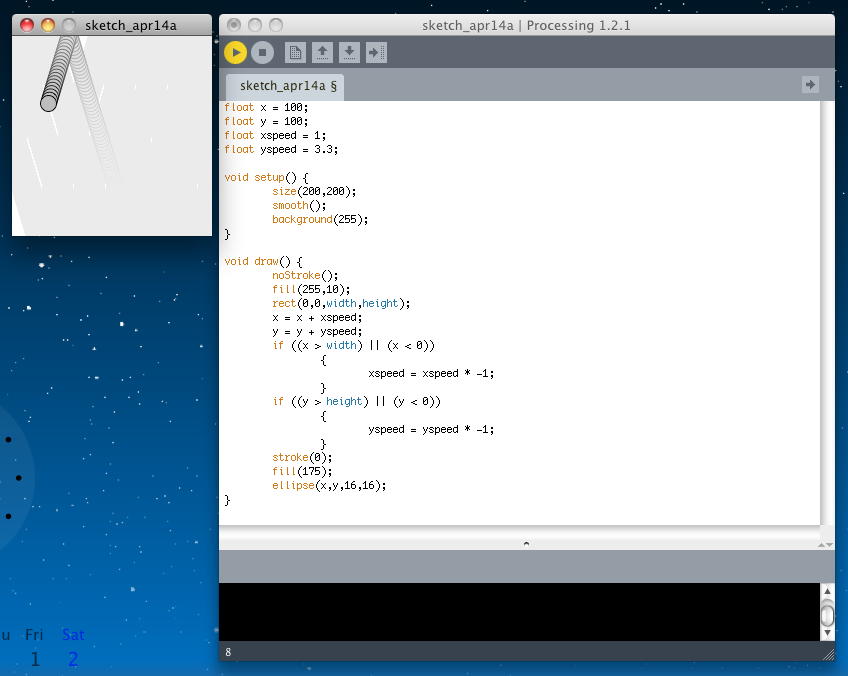
※数字などの要素は,(カンマ)で区切るようにしましょう! a: x座標 b: y座標 c: 横幅 d: 縦幅 あまり有名な言語ではないので知らない方も多いと思いますが、この言語、触ってみると面白いです。 以下の画像はProcessingで作成した画像です。 んほぉッ! これはいいビジュアルアーツ! ! (自画自賛) コードはこちら float x, y;
Stroke 意味 プログラミング
Stroke 意味 プログラミング-} float x = 300 ;// 引数は入れません strokeWeight ();
プログラミングについてです 画像の赤戦の上の数字は何を意味してい Yahoo 知恵袋
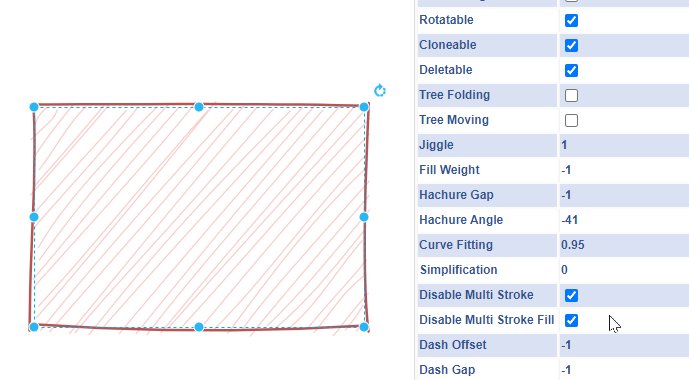
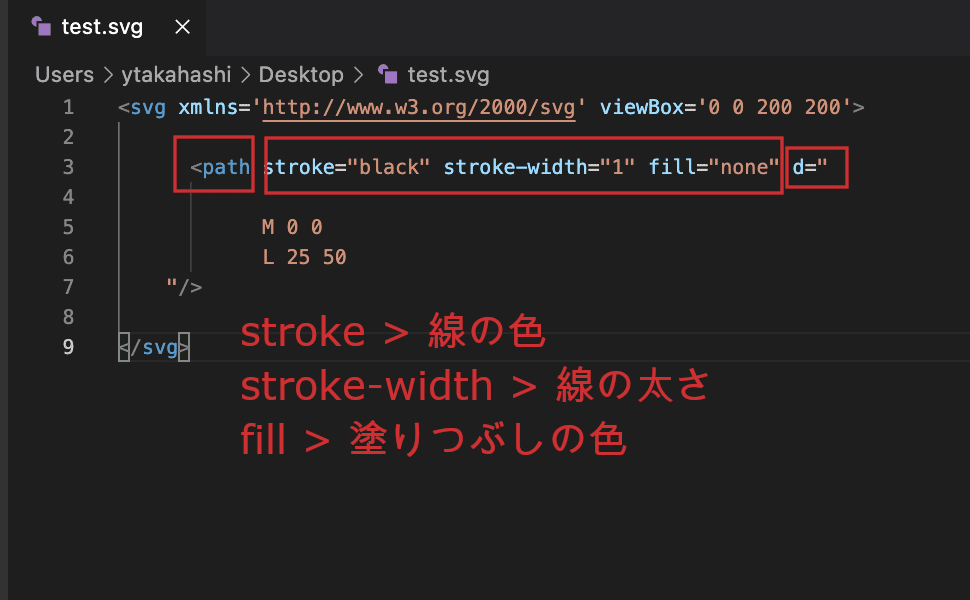
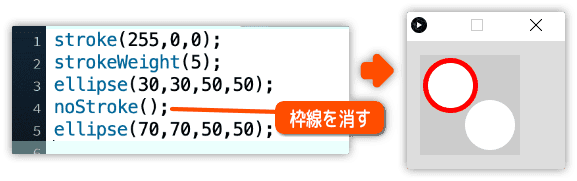
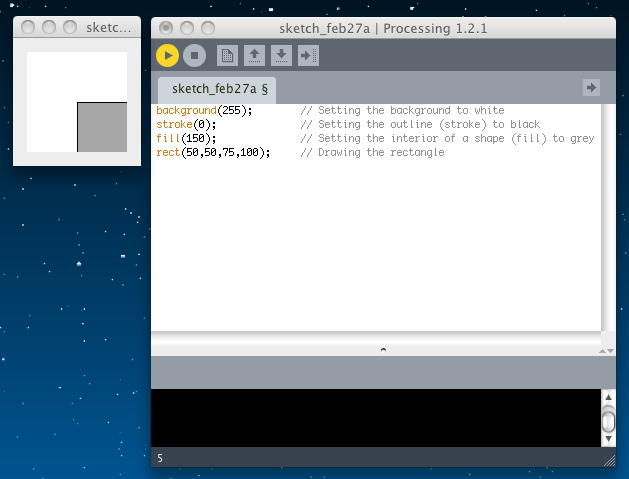
Stroke (21, 100, 251, 100);丸くする ※デフォルトは、あらかじめ設定されている値・状態のこと 「接点を3つのスタイルで設定し、矩形を描く」 size(480, 3);strokeWeight();strokeJoin(MITER);rect(80, 100, 80, 1);基本的な色付けは、ノードに fill と stroke という 2 つの属性を設定することで行うことができます。fill を使用するとオブジェクトの内部の色を設定し、 stroke はオブジェクトを囲む線の色を設定します。 色名 (例えば red)、RGB 値 (例えば rgb(255,0,0))、16進数値、RGBA 値など、HTML で用いる
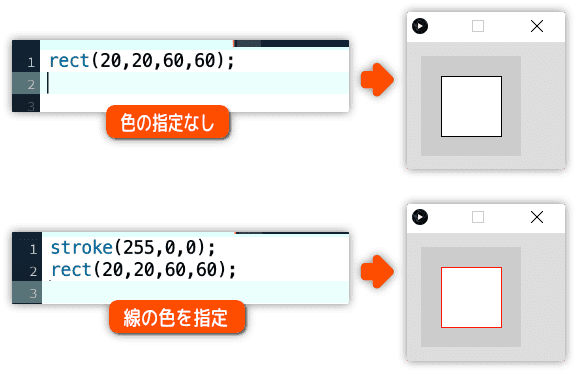
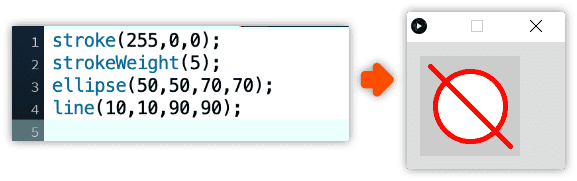
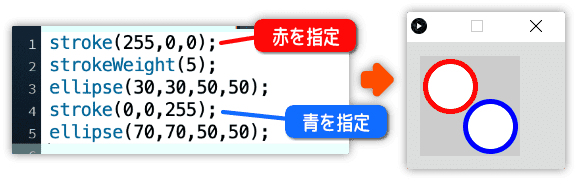
それぞれの色の量は0~255の数字で指定でき、大きいほど明るい色になる。 fill (255)は fill (255, 255, 255)の省略形のようなもので、白色を指定しているのと同じ。 例: stroke (0, 64, 64);プログラミング演習 (1) stroke(赤の強さ, 緑の強さ, 青の強さ); stroke() 関数stroke()は、線や図形の輪郭線を描画するときの色を設定できます。 引数の数によって3パターンの設定方法があります。 色指定用関数の引数による違い 色指定用関数は、引数の数によって設定できる色の種類が異なります。
Stroke 意味 プログラミングのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
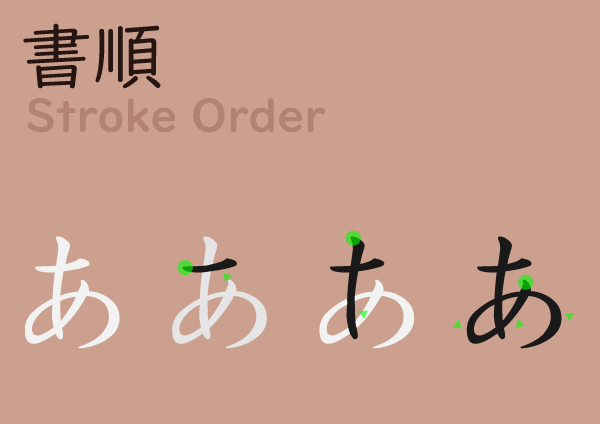
 One Stroke Pathができない話 Hello Wor Log | /625px-8_Strokes_of_Han_Characters.svg-56a5e0065f9b58b7d0dedaa0.png) One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log | One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
「Stroke 意味 プログラミング」の画像ギャラリー、詳細は各画像をクリックしてください。
 One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |  One Stroke Pathができない話 Hello Wor Log |
 One Stroke Pathができない話 Hello Wor Log |
Eric D Peterson, Tanya N Turan, Amy L Valderrama and Harry V Vinters and on behalf of the American Heart Association Stroke Council, Council on Cardiovascular Surgery and Anesthesia, Council on Cardiovascular Radiology and Intervention, Council on Cardiovascular and Stroke Nursing, Council on Epidemiology and Prevention, Council onと打ち込んでみてください。 コピペしても構いません。 function setup() { createCanvas(400, 400);
Incoming Term: stroke 意味 プログラミング,




0 件のコメント:
コメントを投稿